Welcome to NewEstr here will Find all new widget and template blogger and Latest News seo and facebook ......
breaking News
Popular Posts
-
Hello my friends, today I'll give you, a site that provides you access to the magazine + CD for 4000 electronic product and have them ...
-
Apple launched the phone iPhone 5S, and the advantage that comes to Fingerprinted recognition to unlock the phone. But this feature ...
-
Hi bloggers , this is pop up social subscription box which is contain facebook and twitter page like and follow button.Many reader as...
-
Hi Guys and welcome to a new Tutorial. Today i'm going to show a simple way to download any Facebook video without any program or so...
-
Many people want the experience of owning a site but does not have the money to buy a (domain) and pay for (hosting) or does not hav...
-
Hello Guys, I here once again with a new Social Media Buttons widget for Blogger. The widget is unique and attractive with a nice hov...
-
Apple unveiled the "Apple" during the recent conference of all the important details and information about organ Mac Pro, ...
-
Launched "Facebook" today's new update for the custom application system "Android...
-
There are many accounts in the application of "Instagram" famous, which date back to the people we want to recognize the...
-
Keek application became officially available for users of Windows Phone 8 , which allows post short video clips . And ...
Labels
- FACEBOOK (10)
- MONEY (16)
- PHONE (2)
- Security (2)
- SEO (14)
- SMARTPHONE (63)
- TEMPLATE BLOGGER (17)
- WIDGET BLOGGER (39)
- Windows (4)
Home » WIDGET BLOGGER
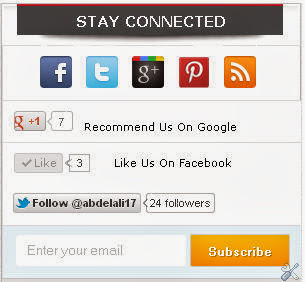
Add Stylish All In 1 Social/Email Subscription Box For Blogger
Tuesday, October 15, 2013
Friends,In This Article I Will Tell You How To Add Stylish All In 1 Social/Email Subscription Box For Blogger.This is a simple and effective widget for your blogger. This Social media sharing widget make with a simple and advanced search box. It make a good feeling to your blogger when peoples visit your blog. It can add into your blog simply. Follow this post.
☻ HOW ADD SOCIAL/EMAIL SUBSCRIPTION BOX FOR BLOGGER
Written explanation
1) Go to Blogger Dashboard → Layout → Page Elements.
2) Add a HTML/JavaScript Gadget.
3) Paste below code in it.
2) Add a HTML/JavaScript Gadget.
3) Paste below code in it.
<style>
#socialwidget {
border: 1px solid #ebebeb;
width: 300px;
}
.TZ-social{
padding: 10px 10px 10px 10px;
border-bottom: 1px solid #ebebeb;
}
.TZ-social img:hover{opacity:0.8}
.googleplus {
background: #ffffff;
border-top: 1px solid white;
border-bottom: 1px solid #ebebeb;
font-size: 12px;
color: #000;
padding: 9px 11px;
ine-height: 1px;
font-family: Verdana, Geneva, sans-serif;
}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
margin: 9px 70px;
width: 310px;
}
.g-plusone {
float: left;
}
.twitter {
background: #ffffff;
border-bottom: 1px solid #ebebeb;
padding: 10px;
}
.TZ {
background: #ffffff;
border-top: 1px solid white;
font-size: 12px;
color: #000;
padding: 9px 11px;
line-height: 1px;
font-family: Verdana, Geneva, sans-serif;
}
.TZ span {
color: #000;
font-size: 11px;
position: absolute;
margin: -12px 100px;
width: 310px;
}
#widgetbox .author-credit a {
font-size: 10px;
font-size: 10px;letter-spacing: 1px;
color: #1E598E;
text-decoration: none;
}
.email-subscribe-emailbox {
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-image: initial;
height: 42px;
background: #EFF8FB;
width: 280px;
}
.email-subscribe-emailbox form {width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.email-subscribe-emailbox input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.email-subscribe-emailbox input.emailu:focus {color: #333;}
.email-subscribe-emailbox input.submitu {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;}
.email-subscribe-emailbox input.submitu:hover {text-decoration: none;}
.TZDefault {border: 1px solid #dedede;text-shadow: #d08d00 1px 1px 0;background-color: #ff9b00;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffca00),color-stop(1,#ff9b00));background: -webkit-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -moz-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -o-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -ms-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: linear-gradient(center top,#ffca00 0,#ff9b00 100%);}
.TZDefault:hover {background-color: #ff9b00;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffe480),color-stop(1,#ff9b00));background: -webkit-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -moz-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -o-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -ms-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: linear-gradient(center top,#ffe480 0,#ff9b00 100%);}
</style>
<div id="socialwidget">
<!-- Begin Widget -->
<div class="TZ-social">
<!-- social ico -->
<center>
<a style="margin-right: 10px;" href="http://facebook.com/TH3NEWS" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtW4igc-e6_erw56KU6ASe3aBUtBTSwI0j5ODb0jQ1PsxFvKR9O8cSzyTQDYZ9lxzZ5VaQBLnMPFBNv-lgB92iLIM5ysFDF0ar0f_a6F2tqqUdtO_kufQazn4INxKFk73cSabxW6pwqhU/s1600/facebook.png" title='Facebook'/></a>
<a style="margin-right: 10px;" href="http://twitter.com/USERNAME4" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig9h3mZTWjoRW76tMEZdI33cffVKgm8Gqyj2lw1zagIaqCOMnvLiBJDw1S5I4gJsaEoqb_f-9SuJ3trehAoUV9EjUpQfUVAeqxdz7i3Hobh_yxfAU_Xd0Zx6AyBbFrRRXEcms7YFWrdVM/s1600/twitter.png" title='Twitter'/></a>
<a style="margin-right: 10px;" rel="me" href="https://plus.google.com/USERNAME2" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5Atn8AwZnaveWfuXId_c8HdC8HIPr5_Rv_FnPbWgcqWJqhS5CfcDGdMQL6O4ygkj04nObyQqrjE6GRUmBdiMJfdofd4mnXbOinbZBkMW3nLgtFtMHpFutr5BskbVg0Qy53fmMnLUv8OA/s1600/gplus.png" title='Google Plus'/></a>
<a style="margin-right: 10px;" href="http://pinterest.com/telouma/boards/" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnQsOi_0bckQCQUP5RfOcDEFxGT_sddV0VhHVVLv5TPS0r8f58so2JNntPEMG-NbGMXEGMd8wWyphW76zyXmrlGRknzwDU69ZRbj5lOhhmkD41UN6upPNY6s31_mN0VBRZ1dCHfzWxxc4/s1600/pinterest.png" title='Pinterest'/></a>
<a style="margin-right: 10px;" href="http://feeds.feedburner.com/USERNAME3" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtHN3T53l5ac39pcW2ZuwXMGJtWpv4BSOuIL6ACNISGKePbpqadUPAa35K7_rZHFYe5XGcHfAJlpQxopskC57wQ6CKh_B3nukC4oZi95AOtJtsRyy2j4l9TyYweif-6Nt5GONgivtljKw/s1600/rss.png" title='RSS Feed'/></a>
</center>
</div>
<div class="googleplus">
<span><font><font>Recommend Us On Google </font></font></span>
<!-- GooglePlus -->
<!-- Place this tag where you want the 1 button to render -->
<g:plusone size="medium" href="http://newth3.blogspot.com/"></g:plusone>
<!-- Place this render call where appropriate -->
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class="TZ">
<!-- facebook -->
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2USERNAME1&send=false&layout=button_count&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowtransparency="true">
</iframe>
<span>Like Us On Facebook</span>
</div>
<div class="twitter">
<!-- Twitter -->
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1335513764.html#_=1335528101755&id=twitter-widget-0&lang=en&screen_name=USERNAME4 &show_count=true&show_screen_name=true&size=m" class="twitter-follow-button" style="width: 244px; height: 20px; " title="Twitter Follow Button">
</iframe>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
</div>
<div class="email-subscribe-emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=The-Area51', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="Enter your email" type="text"/>
</td>
<td width="70px">
<input class="submitu TZDefault" type="submit" value="Subscribe"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="The-Area51"/>
<input name="loc" type="hidden" value="en_US"/>
</form>
</div>
<div id="widgetbox" style="background: #EBEBEB;border-top: 1px solid #ddd;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;">
<!-- End Widget -->
</div></div>
#socialwidget {
border: 1px solid #ebebeb;
width: 300px;
}
.TZ-social{
padding: 10px 10px 10px 10px;
border-bottom: 1px solid #ebebeb;
}
.TZ-social img:hover{opacity:0.8}
.googleplus {
background: #ffffff;
border-top: 1px solid white;
border-bottom: 1px solid #ebebeb;
font-size: 12px;
color: #000;
padding: 9px 11px;
ine-height: 1px;
font-family: Verdana, Geneva, sans-serif;
}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
margin: 9px 70px;
width: 310px;
}
.g-plusone {
float: left;
}
.twitter {
background: #ffffff;
border-bottom: 1px solid #ebebeb;
padding: 10px;
}
.TZ {
background: #ffffff;
border-top: 1px solid white;
font-size: 12px;
color: #000;
padding: 9px 11px;
line-height: 1px;
font-family: Verdana, Geneva, sans-serif;
}
.TZ span {
color: #000;
font-size: 11px;
position: absolute;
margin: -12px 100px;
width: 310px;
}
#widgetbox .author-credit a {
font-size: 10px;
font-size: 10px;letter-spacing: 1px;
color: #1E598E;
text-decoration: none;
}
.email-subscribe-emailbox {
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-image: initial;
height: 42px;
background: #EFF8FB;
width: 280px;
}
.email-subscribe-emailbox form {width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.email-subscribe-emailbox input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.email-subscribe-emailbox input.emailu:focus {color: #333;}
.email-subscribe-emailbox input.submitu {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;}
.email-subscribe-emailbox input.submitu:hover {text-decoration: none;}
.TZDefault {border: 1px solid #dedede;text-shadow: #d08d00 1px 1px 0;background-color: #ff9b00;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffca00),color-stop(1,#ff9b00));background: -webkit-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -moz-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -o-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: -ms-linear-gradient(center top,#ffca00 0,#ff9b00 100%);background: linear-gradient(center top,#ffca00 0,#ff9b00 100%);}
.TZDefault:hover {background-color: #ff9b00;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffe480),color-stop(1,#ff9b00));background: -webkit-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -moz-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -o-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: -ms-linear-gradient(center top,#ffe480 0,#ff9b00 100%);background: linear-gradient(center top,#ffe480 0,#ff9b00 100%);}
</style>
<div id="socialwidget">
<!-- Begin Widget -->
<div class="TZ-social">
<!-- social ico -->
<center>
<a style="margin-right: 10px;" href="http://facebook.com/TH3NEWS" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtW4igc-e6_erw56KU6ASe3aBUtBTSwI0j5ODb0jQ1PsxFvKR9O8cSzyTQDYZ9lxzZ5VaQBLnMPFBNv-lgB92iLIM5ysFDF0ar0f_a6F2tqqUdtO_kufQazn4INxKFk73cSabxW6pwqhU/s1600/facebook.png" title='Facebook'/></a>
<a style="margin-right: 10px;" href="http://twitter.com/USERNAME4" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig9h3mZTWjoRW76tMEZdI33cffVKgm8Gqyj2lw1zagIaqCOMnvLiBJDw1S5I4gJsaEoqb_f-9SuJ3trehAoUV9EjUpQfUVAeqxdz7i3Hobh_yxfAU_Xd0Zx6AyBbFrRRXEcms7YFWrdVM/s1600/twitter.png" title='Twitter'/></a>
<a style="margin-right: 10px;" rel="me" href="https://plus.google.com/USERNAME2" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5Atn8AwZnaveWfuXId_c8HdC8HIPr5_Rv_FnPbWgcqWJqhS5CfcDGdMQL6O4ygkj04nObyQqrjE6GRUmBdiMJfdofd4mnXbOinbZBkMW3nLgtFtMHpFutr5BskbVg0Qy53fmMnLUv8OA/s1600/gplus.png" title='Google Plus'/></a>
<a style="margin-right: 10px;" href="http://pinterest.com/telouma/boards/" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnQsOi_0bckQCQUP5RfOcDEFxGT_sddV0VhHVVLv5TPS0r8f58so2JNntPEMG-NbGMXEGMd8wWyphW76zyXmrlGRknzwDU69ZRbj5lOhhmkD41UN6upPNY6s31_mN0VBRZ1dCHfzWxxc4/s1600/pinterest.png" title='Pinterest'/></a>
<a style="margin-right: 10px;" href="http://feeds.feedburner.com/USERNAME3" target="_blank" rel="nofollow">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtHN3T53l5ac39pcW2ZuwXMGJtWpv4BSOuIL6ACNISGKePbpqadUPAa35K7_rZHFYe5XGcHfAJlpQxopskC57wQ6CKh_B3nukC4oZi95AOtJtsRyy2j4l9TyYweif-6Nt5GONgivtljKw/s1600/rss.png" title='RSS Feed'/></a>
</center>
</div>
<div class="googleplus">
<span><font><font>Recommend Us On Google </font></font></span>
<!-- GooglePlus -->
<!-- Place this tag where you want the 1 button to render -->
<g:plusone size="medium" href="http://newth3.blogspot.com/"></g:plusone>
<!-- Place this render call where appropriate -->
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class="TZ">
<!-- facebook -->
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2USERNAME1&send=false&layout=button_count&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowtransparency="true">
</iframe>
<span>Like Us On Facebook</span>
</div>
<div class="twitter">
<!-- Twitter -->
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1335513764.html#_=1335528101755&id=twitter-widget-0&lang=en&screen_name=USERNAME4 &show_count=true&show_screen_name=true&size=m" class="twitter-follow-button" style="width: 244px; height: 20px; " title="Twitter Follow Button">
</iframe>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
</div>
<div class="email-subscribe-emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=The-Area51', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="Enter your email" type="text"/>
</td>
<td width="70px">
<input class="submitu TZDefault" type="submit" value="Subscribe"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="The-Area51"/>
<input name="loc" type="hidden" value="en_US"/>
</form>
</div>
<div id="widgetbox" style="background: #EBEBEB;border-top: 1px solid #ddd;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;">
<!-- End Widget -->
</div></div>
4) Customize your setting.Find any word click F3 or Ctrl+F.
♥ Replace it USERNAME1 with your Facebook Fan Page URL.
♥ Replace it USERNAME2 with your plus.google.
♥ Replace it USERNAME3 with your Feedburner Username.
♥ Replace it USERNAME4 with your Twitter Username.
5) Save your Widget.

abdelali tibicht
name is full abdelali tibicht, my country is morocco, care techniques and the development of blogging, my goal through this blog, is to help bloggers develop their blogs through my modest experience gained during my career blogging can.

Add Stylish All In 1 Social/Email Subscription Box For Blogger
2013-10-15T06:22:00-07:00
ali
WIDGET BLOGGER|